О курсе
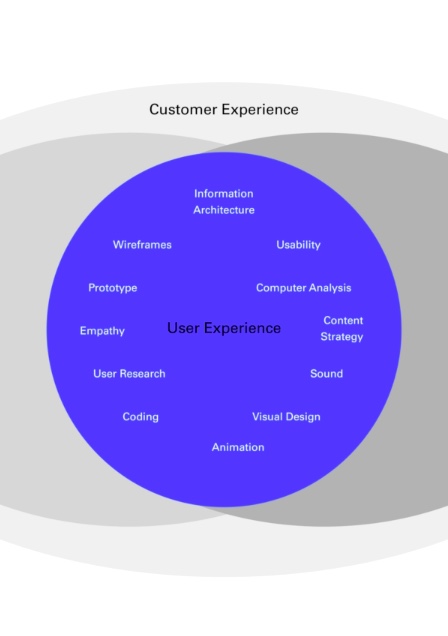
Хороший веб дизайн і мобайл дизайн должен быть не только красивым, но и удобным. Мы разберемся в том, что такое user experience и действительно удобный цифровой продукт.
За три месяца узнаем, как поставить себя на место пользователя. Изучим необходимые инструменты для прототипирования и анализа конкурентов. Проведем пользовательские интервью, создадим персоны и проработаем user flow. Ознакомимся с методиками UX дизайна, поймем, где какую использовать, многие из них испробуем сами. И, конечно, протестируем собственные решения.
Для начала учебы необходим опыт работы с Figma и базовые навыки работы в вебдизайне. В финале еще раз закрепим знания на курсовом проекте — проектировании UX для реального заказчика.
7 850 грн/мес. при оплате частями
17 апреля —
Программа курса

-
Что такое UX
- Чем UX отличается от веб дизайна. Что такое human centered design процесс, его стадии и активности.
-
Психология восприятия
- Как люди используют цифровые продукты. Паттерны человеческого восприятия, память, внимание. Базовые принципы дизайна взаимодействия.
-
Инструменты
- Все, что можно использовать для прототипирования — от карандаша до Axure.
-
Эвристики
- Что такое юзабилити эвристики и как на их основе проводить анализ интерфейсов.
-
Пользователи
- Пользовательские интервью: как и зачем их проводить. А главное — как правильно обрабатывать полученные данные и превращать их в дизайн-решения.
-
Персоны
- Для чего нужны персоны и можно ли их просто придумать? Эмпатия как важная составляющая human centered design.
-
Работа с бизнесом
- Как правильно провести интервью с заказчиком и добыть всю необходимую информацию.
-
Анализ конкурентов
- Что такое конкурентный анализ. Какие его виды, когда и зачем его применять.
-
User flow
- Проработка сценариев взаимодействия пользователя с интерфейсом и как это может помочь. На каком этапе и как именно его нужно делать.
-
Информационная архитектура
- Как ее создавать и проверять.
-
Тестирование
- Качественные и количественные тестирования дизайн-решений. Научимся правильно выдвигать и проверять гипотезы.
-
Софт скиллы
- Почему софт скиллы важны для UX дизайнера. Как презентовать проект и оформить портфолио. Как воспринимать и давать фидбек на дизайн.
-
Что дальше
- На курсе будет несколько приглашенных лекторов. Они расскажут:
- — о том, какие еще бывают дизайн процессы и когда на них стоит обратить внимание;
- — о мобильных приложениях и особенностях дизайна для них;
- — об устройстве на работу, каким должно быть портфолио и CV.
Как проходит обучение

Видеолекции и вебинары
По понедельникам и средам вы получаете доступ к видеолекциям, а по четвергам в 19:00 проходят живые созвоны с кураторами и группой.
Real-life задания
У нас действует Practicult — культ практики. Поэтому вы будете выполнять много сложной домашки из реальных рабочих будней. Have fun & survive.
Регулярный фидбек
У нас нет базовых и премиум режимов. Только премиум, всегда. Получите от куратора все. И, да, десятая итерация — это нормально.
Сертификат за дело
Наши сертификаты действительно ценятся на рынке. Поэтому мы выдаем их только тем студентам, которые выполнили как минимум 70% домашних заданий и защитили курсовой проект.
ГРАФИК
Старт
17 апреля
Видеолекции
понедельник, четверг
Вебинары
среда — 19:00
Языки обучения
украинский
Курс для вас, если вы

Выпускник курсов
— Web Design Beginning
— Web Design Junior
UI дизайнер
хотите научиться создавать не только красивые, но и удобные интерфейсы
Начинающий UX дизайнер
стремитесь получить системные знания, интенсивную практику, а также научиться проверять свои решения тестированиями
Опыт
нужно уметь работать с Figma и делать несложные прототипы
English
достаточно уровня, который позволяет читать материалы и статьи про дизайн на английском
Время
Не меньше 15 часов в неделю на выполнение домашних заданий
Вопросы

Нужны ли какие-то навыки для поступления на курс?
Опыт в веб дизайне и умение работать в Figma.
Сколько времени нужно уделять курсу?
Для продуктивного обучения вам понадобится не меньше 15 часов в неделю.
Сколько всего будет занятий?
Два раза в неделю мы открываем доступ к видеолекциям (всего их будет 19). И раз в неделю проводим вебинары с кураторами в live режиме.
Как проходит коммуникация на курсе и в каком формате куратор дает фидбек?
Вся коммуникация на курсе проходит на платформе Slack (рабочий чат группы, каналы для домашних заданий и полезных ссылок). Фидбек от куратора будет в виде комментариев к домашним заданиям и обсуждения на вебинарах.
Какой графический редактор подойдет для прохождения курса?
Для выполнения заданий подойдет Figma.
Как проходит работа над реальным проектом?
Вся группа делится на команды, в команде от 4 до 7 участников. Каждая команда работает над одним проектом для реального заказчика весь третий месяц обучения.
Будут ли мне доступны видеозаписи лекций после завершения курса?
Да, у вас сохраняется доступ в течение года после завершения курса.
Будут записываться вебинары?
Мы каждый раз делаем запись, однако лучше выделить время, чтобы присоединиться к онлайн-встрече — обсудить вопросы с одногруппниками и проконсультироваться с ментором.
А сертификат будет?
Будет, если вы приложите усилия. Чтобы получить сертификат, необходимо выполнить как минимум 70% домашних заданий, получить обратную связь и "зачтено" от куратора, а также сдать и защитить курсовые проекты. Срок сдачи и зачтения работ — это дата выпуска или защиты перед заказчиком.
Что, если мне не понравится?
Мы вернем деньги в течение 7 дней от даты старта курса.