Про курс
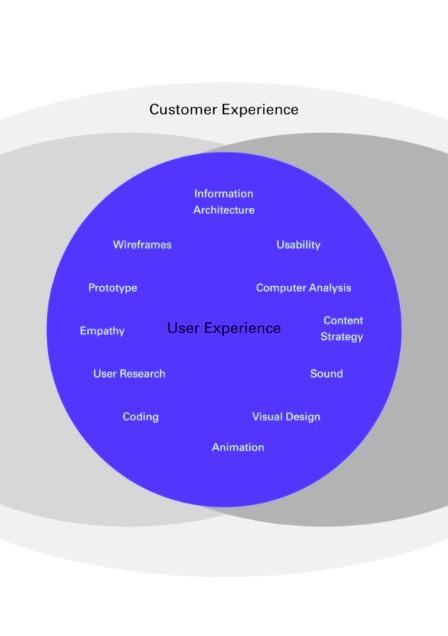
Хороший вебдизайн і дизайн мобільних застосунків повинен бути не лише красивим, а й зручним. Ми розберемося в тому, що таке user experience і справді зручний цифровий продукт.
За три місяці дізнаємось, як поставити себе на місце користувача. Вивчимо необхідні інструменти для прототипування й аналізу конкурентів. Проведемо власне інтерв'ю, створимо персони і пропрацюємо user flow. Ознайомимося з UX методиками, зрозуміємо, де яку використовувати, багато з них випробуємо самі. І, звісно, протестуємо власні рішення.
Для початку навчання потрібен досвід роботи з Figma та базові знання вебдизайну. У фіналі ще раз закріпимо знання на курсовому проєкті — проєктуванні UX для реального замовника.
7 850 грн/міс. при оплаті частинами
17 квітня —
Програма курсу

-
Що таке UX
- Чим UX відрізняється від вебдизайну. Що таке human centered design процес, його стадії та активності.
-
Психологія сприйняття
- Як люди використовують цифрові продукти. Патерни людського сприйняття, пам'ять, увага. Базові засади дизайну взаємодії.
-
Евристики
- Що таке юзабіліті евристики та як на їх основі проводити аналіз інтерфейсів?
-
Користувачі
- Користувацькі інтерв'ю: як і навіщо їх проводити. А головне — як правильно обробляти отримані дані та перетворювати їх на дизайн-рішення.
-
Персони
- Навіщо потрібні персони і чи можна їх просто вигадати? Емпатія як важлива складова human centered design.
-
Робота з бізнесом
- Як правильно провести інтерв'ю із замовником та добути всю необхідну інформацію.
-
Аналіз конкурентів
- Що таке конкурентний аналіз. Які його види, коли та навіщо його застосовувати.
-
User flow
- Опрацювання сценаріїв взаємодії користувача з інтерфейсом і як це може допомогти. На якому етапі та як саме його потрібно робити.
-
Інформаційна архітектура
- Як її створювати та перевіряти.
-
Тестування
- Якісні та кількісні тестування дизайн-рішень. Навчимося правильно висувати і перевіряти гіпотези.
-
Софт скіли
- Чому софт скіли важливі для просунутого UX дизайнера? Як презентувати проєкт та оформити портфоліо. Як сприймати й давати фідбек на дизайн.
-
Що далі
- На курсі буде кілька запрошених лекторів. Вони розкажуть:
- — про те, які ще бувають дизайн-процеси і коли на них варто звернути увагу;
- — про мобільні програми й особливості дизайну для них;
- — про влаштування на роботу, яким має бути портфоліо та CV.
Як відбувається навчання

Відеолекції та вебінари
Щопонеділка та щочетверга ви отримуватимете доступ до відеолекцій, а щосереди о 19:00 проходитимуть живі зідзвони з кураторами та групою.
Real-life завдання
У нас діє Practicult — культ практики. Тому ви виконуватимете багато складної домашки з реальних робочих буднів. Have fun & survive.
Регулярний фідбек
У нас немає базових і преміум режимів. Тільки преміум, завжди. Отримайте від куратора все. І так, десята ітерація — це нормально.
Сертифікат за справу
Наші сертифікати справді цінують на ринку. Тому ми видаємо їх лише тим студентам, які виконали щонайменше 70% домашніх завдань та захистили курсовий проєкт.
ГРАФІК
Старт
17 квітня
Відеолекції
понеділок, четвер
Вебінари
середа — 19:00
Мови викладання
українська
Курс для вас, якщо ви

Випускник курсів
— Web Design Beginning
— Web Design Junior
UI дизайнер
хочете навчитися створювати не лише гарні, а й зручні інтерфейси
UX дизайнер-початківець
прагнете здобути системні знання, інтенсивну практику, а також навчитися перевіряти свої рішення тестуваннями
Досвід
потрібно вміти працювати з Figma та робити прості прототипи
English
на рівні, що дозволяє читати матеріали та статті про дизайн
Час
10-12 годин на тиждень для виконання домашніх завдань
Запитання

Чи потрібні якісь навички для вступу на курс?
Досвід у вебдизайні та вміння працювати у Figma.
Скільки часу потрібно приділяти курсу?
Для продуктивного навчання вам знадобиться не менше 15 годин на тиждень.
Скільки всього буде занять?
Двічі на тиждень відкриватиметься доступ до відеолекцій (загалом їх буде 19). Раз на тиждень проходитимуть вебінари з кураторами в live режимі.
Як відбувається комунікація на курсі та в якому форматі куратор дає фідбек?
Уся комунікація на курсі відбуватиметься на платформі Slack (робочий чат групи, канали для домашніх завдань і корисних посилань). Куратор даватиме фідбек у вигляді коментарів до домашніх завдань і обговорення на вебінарах.
Який графічний редактор підійде для курсу?
Для виконання завдань підійде Figma.
Як відбувається робота над курсовим проєктом?
Уся група ділиться на команди, у командах від 4 до 7 учасників. Кожна команда працює над одним проєктом для реального замовника протягом третього місяця навчання.
Чи будуть відеозаписи лекцій доступні після завершення курсу?
Так, у вас зберігатиметься доступ протягом року після завершення курсу.
Чи записуватимуться вебінари?
Ми щоразу робимо запис, але краще виділити час, щоб долучитися до онлайн-зустрічі — обговорити питання з одногрупниками та проконсультуватися з куратором.
А сертифікат буде?
Буде, якщо ви докладете зусиль. Щоб отримати сертифікат, потрібно виконати щонайменше 70% домашніх завдань, отримати фідбек та «зараховано» від куратора, а також здати й захистити курсові проєкти. Дедлайном для здачі та зарахування робіт є дата випуску або захисту перед замовником.
Що, як мені не сподобається?
Ми повернемо гроші впродовж 7 днів від дати старту курсу.